I’m still messing with ideas related to Bike’s rich text support…
This is taking a long time, I thought rich text would be a month, seems more like it’s going to be a summer. Two factors here… first it’s summer in Maine and it’s been hard to concentrate and get big chunks of work time. The summer party mostly ends Sept 1st when kids go back to school. Second I’ve decided to experiment more with Bike’s rich text implementation.
Rich Text Experiments
Why experiment with rich text implementation?
Standard rich text editing (like TextEdit) is a well known solution. For Bike I think a standard rich text solution is better than the Markdown alternative, I want Bike to have a clean view without mixed in formatting characters. To this point my goal had been to just implement standard rich text editing in Bike.
Of course rich text is a tradeoff. You get a much cleaner view of your text, but it’s harder to view and manipulate the underlying text attributes since they are hidden by default. In particular here are some problems that I’ve been thinking about:
-
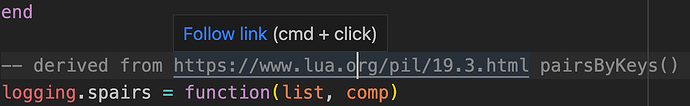
Activating links by clicking with mouse conflicts with normal text selection. Sometimes you want to activate the link, other times you just want to place your cursor in the link text.
-
Viewing attributes values (such as a links) is problematic. For example to see the link URL you need to hover over the link and wait for a popup. I don’t like hover popups because you need to wait for them when you want to see them, and they will also popup sometimes when you don’t want to see them.
-
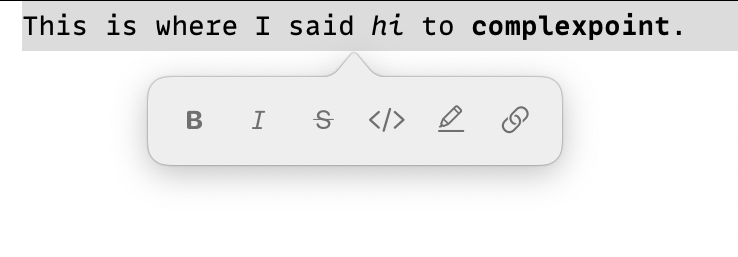
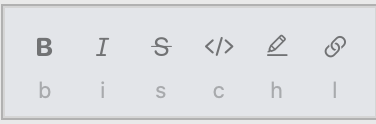
Editing attribute values (such as link) is also problematic, especially when using the mouse. A standard solution in modern editors is a hover popup… that I don’t want. Without the hover popup the only standard solutions are right click to show context menu or use a special keyboard shortcut to show link editing panel, both can be a bit of a pain.
-
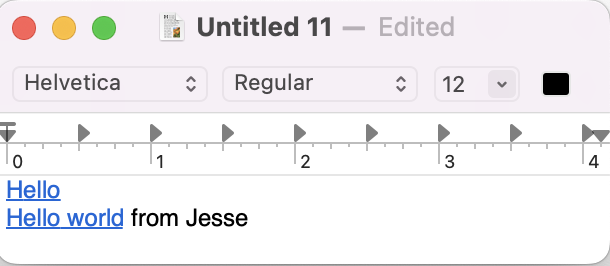
Inserting text at the start or end of an attribute run is frustrating when you don’t want the standard behavior.
For example imagine you have a bold word and you want to insert a bold letter at the start of that word. Or imagine that you want to insert a non-bold letter at the end. Generally the solution is to insert the character, select the character, and then apply the bold command to toggle bold state. That’s painful enough, but it gets even worse if the formatted text has multiple attributes.
The standard behavior is also inconsistent. For example inserting text at the start of a bold word will generally insert text that is not bold. On the other hand the text will be bold if that word starts on a new line. Or for another example–inserting text at the end of a link will not extend the link text like it would for bold text. Lots of special rules.
I think I have some solutions to these problems, but need more time to implement these ideas and see if they actually work. I’m also interested in any related thoughts. Do you see the above as problems? Do you consider other aspects of rich text editing problematic? Do you know of any good existing solutions?