Back on track I hope.
BUGS I just noticed there is a bug when interacting with syntax highlighted links such as when you type www.hogbaysoftware.com. Right now to experiment with link buttons please use links that you add from the Formatting menu. Generally lots of code changed in this release, let me know what problems you see.
Summer excitement, kids vacation, and a bunch of rich text editing experiments got the Bike releases off track for a while. Summer’s ending, kids are in school, and I finally have a rich text editing approach that I like. Hope to get these releases moving again!
This release has two big changes for editing rich text:
Link Buttons
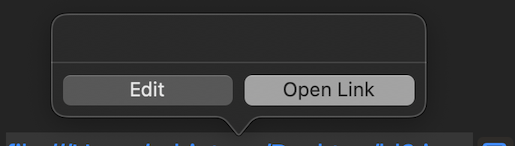
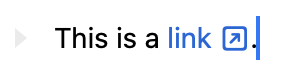
To interact with a link click the button after the link text. Click once to preview the link. In the preview popover click “Edit” to remove or edit the link. Click “Open Link” to open the link. You can also open a link quickly by double-clicking on the link button.

This design solves a few problems:
-
Link text is normal text. Click, select, edit as you would any other text. There is no conflict between editing the text and activating the link.
-
Link editing is simpler. There is no right-clicking needed, no special menu item, just click on the link button and perform the edits you want.
Rich text caret affinity
I like rich text because it doesn’t clutter up the view with lots of syntax characters like Markdown. It also doesn’t require that you know any syntax, just use commands to format your text.
What I don’t like about rich text is that it has lots of weird editing cases and conventions. It can feel constrained, like you are not fully in control.
I think the root problem is when you insert between two ranges of formatted text there is no way to specify which range to insert into. This makes for many painful editing scenarios.
To solve this Bike adds a new position between these ranges of rich text. That new positions allows you to control your “caret affinity” to precisely control which attributes will be applied to inserted text. Point the caret to the attributes that you want and then type.
For example:
-
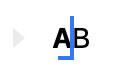
This caret has “upstream” affinity. Any text you type will be inserted as bold.

-
This caret has “downstream” affinity. Any text you insert will be inserted as plain.

-
This caret has “downstream” affinity at end of line. Any text you insert will be plain.

Please try it out and let me know how to improve. I really like it, it makes rich text editing precise like Markdown, but without all the syntax. It is a new concept to learn, but I think worth it.
- Added link buttons
- Added rich text caret affinity
- Added invisibles for selected range
- Keep links when clearing formatting
- Updated highlight drawing with underline
- Fix drawing problems when mixing high and low resolution displays
- Fix problem where it was possible to read document, but then not save it
- Fix problem where bike links would not paste into some applications
- Fix scripting access to expand and collapse lists of rows
- Fix scripting crash when reading
html contentof root row
To get preview releases through Bike’s software update select: Bike > Preferences > General > Include “preview” releases.