- Fixes crash that could happen when opening new documents
I had to make a number of internal changes to work around this problem. I don’t think I broke anything extra in the process, but please give everything a test just to make sure. Thanks!
Issue Tracker
If you don’t see your problem in the issue tracker then I’ve missed it. Please help by adding an issue or sending me a reminder. Issues in Ready and In Progress states are for v3.5.
Download
Thanks, @jessegrosjean, for your ongoing hard work! I continue to use this app every day, and I love it so much.
I’m not crazy about the new em dashes for task items. The typographer in me says em dashes are for mid-sentence breaks only. Is this something I can change in the stylesheet?
I updated within version 3.7.1 preview twice and both times the update didn’t install a new version or relaunch the app.
I updated from the link provided above.
I found it here → ~/Library/Caches/com.hogbaysoftware.TaskPaper3.direct/org.sparkle-project.Sparkle/TaskPaper 297
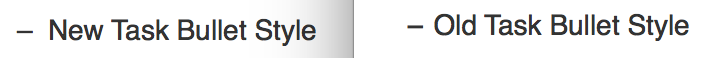
Good eyes, was wondering if anyone would notice that change. Though it’s a very small change isn’t it? Here’s the difference that I see in the default theme:
So the new version is slightly thicker and a hair shorter. I guess maybe your theme is using a custom font? I guess in that case things could be quite different.
Previously I was drawing a custom bullet by adding an attachment to the text, so I could draw exactly what I wanted. Unfortunately to make that work I needed to hack some underlying behavior, and unfortunately the crash that I was seeing went away when I removed that hack… so can’t do that method now. Instead must just customize the bullet (which is represented by a simple dash) through font, color, or other text attributes.
What I’m doing right now (in the base style sheet is)
run[link^="button"] {
color: @text-color;
text-expansion: 0.8;
}
That text-expansion attribute is a bit odd, but if you want to get the default size add this to your own stylesheet:
run[link^="button"] {
text-expansion: 0;
}
So you can stretch/squish the bullet using text-expansion. Or if that still doesn’t look good you can switch over to use an entirely different font.
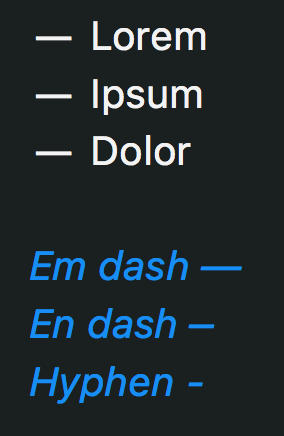
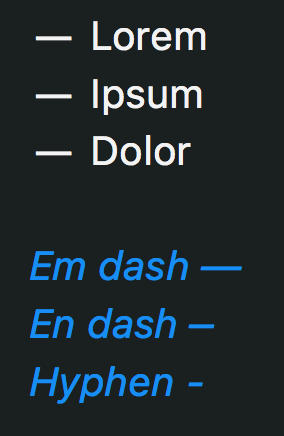
Yeah, I’m using San Francisco. In the vast majority of typefaces, an em dash is going to be weirdly long for this sort of thing. I think they happen to be slightly shorter in Helvetica or whatever you’re using.
Em dashes seem an odd choice, because to create a task item, I’m supposed to type a hyphen.

But note that it is a hyphen, not an em dash. It’s displaying exactly the character that you’ve typed. The reason that it appears stretched out is because of the styling described above. My feeling is that while an em dash might be too long, a hyphen in most fonts is to short. That’s why I added the stretch styling.
Did you try adding:
run[link^="button"] {
text-expansion: 0;
}
To your stylesheet?
@jessegrosjean Ohhh, I understand now. Yes, that fixed it, thanks!