Looking for comments/suggestions on my hobby project. Questions/contributions are also welcome!
Todo.taskpaper is an enhanced text editor for taskpaper files that runs in your browser. The live demo is hosted on the web, but you can download two files and run it locally. (The final version will just be a single HTML file!)
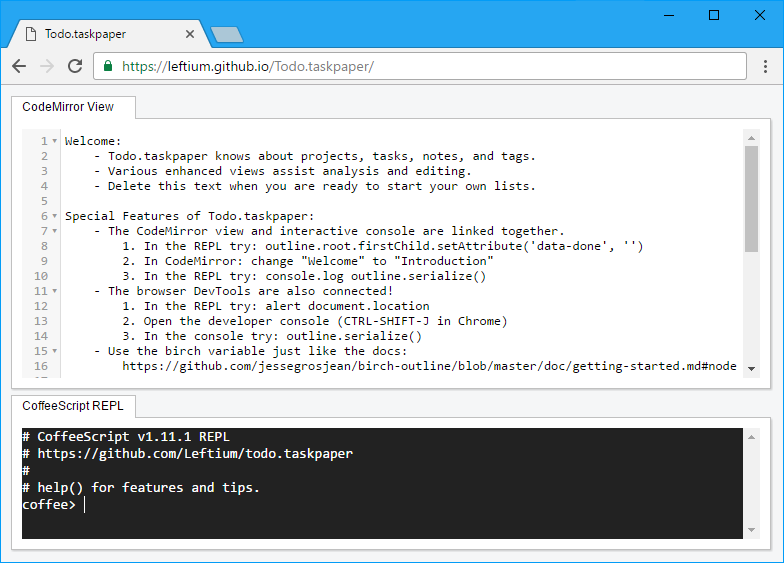
Although just a proof-of-concept, Todo.taskpaper is surprisingly complete. It already supports most of the features from TaskPaper’s default “Welcome” file ![]() . Plus there are some features I’m pretty sure TaskPaper doesn’t have!
. Plus there are some features I’m pretty sure TaskPaper doesn’t have!
Questions:
-
What features do you wish TaskPaper supported? For example: markdown-style links and shortened links.
- My idea for links (which I will implement in a Todo.taskpaper view): when links exceed a certain length, collapse the middle portion to ellipses when rendering. A tooltip shows the full version and links are fully expanded when editing.
- Is there a TaskPaper mode for CodeMirror? I thought there might be, but the closest I could find was the stock indent-based indenting addon.
The Todo.taskpaper Vision, and What’s Coming:
- The final version will have many different types of enhanced views. Multiple types of views on the same document allows adding adding features without cluttering the interface. Incompatible features that would otherwise not work together can each have their own views. Some example views I’m thinking of:
- Individual tasks may be rendered differently based on their tags. For example, a @bookmark tag may cause the task to be rendered with a favicon in place of the dash.
- The interactive console will also become more powerful: manage an outline by modifying a string representation that is linked to the outline.
- In addition, you will be able to create and share your own custom views via a plugin API.
More background info:
This proof-of-concept only took a few days to develop, but I’ve been developing the idea for over a decade. When I started, I didn’t know about TaskPaper. I had my own special format for paper to-do lists. However, paper lists got messy and I regularly found myself copying unfinished tasks to a fresh sheet of paper by hand.
Then I discovered todo.txt. Using the CLI to manage a plain-text file was pretty clever. I tried to make it more clever: I figured the browser was an even more ubiquitous platform than the CLI, and allowed advanced GUI interaction.
I ported Todo.txt-CLI to the browser: Todo.html. The original vision was a single text file that was both a text file and HTML web app at the same time. Start editing it in a regular text editor and process it with todo.txt-CL, then open in a browser the next moment to get a great visualization of your tasks! (I had stuffed all the minimized HTML/CSS/JS into a single line at the bottom of a single todo.html file. This file could save itself like TiddlyWiki.)
Alas, this idea was too clever. I got an initial version working, but I hit the limits of the todo.txt format. Text editors did not like single lines of that were over 500KB long! So around this time I switched to the TaskPaper format. By folding the HTML/CSS/JS code under a project, I was able to split it into shorter lines that editors didn’t choke on. The TaskPaper format also had other advantages:
- it was more flexible and I could add notes related to tasks
- the concept of tags with attributes was really useful
- the natural hierarchy lent itself well to dependent tasks and sub-tasks
I finally had to give up the idea of a dual plain-text/html-web-app file that saves itself. Storing the code with the data in a single file does not work as well as I had hoped on mobile (bandwith/browser issues). But I still had hopes for an advanced editor/visualization of taskpaper tasks via the browser!
Then I ran into another challenge: the TaskPaper format was more complex and thus more difficult to parse. I toyed with the idea of writing my own custom lexer/parser, but I’m more interested in UX than compiler design. So I shelved this project until I found birch-outline. Thanks @jessegrosjean! I hope my project inspires you like TaskPaper has inspired me!