New Bike 2.0 Preview today!
Still not ready for daily use, but improved! I do not expect that it will corrupt files or delete data, but there’s missing features and visual glitches.
Getting started… this version’s themes are incompatible with previous Bike 2 Preview themes. Make sure to use Window > Theme > Default to get a view of your outline.
This release has a much evolved theme system. Still rough spots, but a lot further along than before. Themes and related outline paths are the focus of this preview.
Look for:
- New theme system design
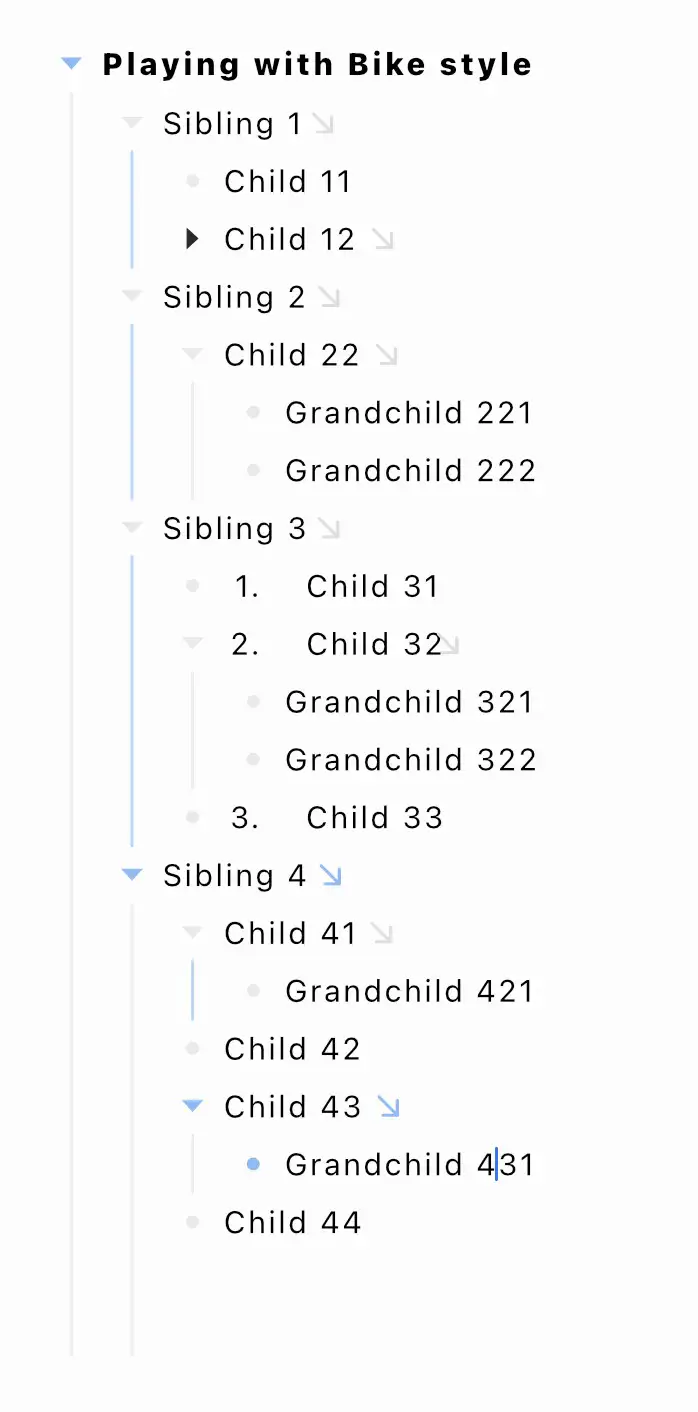
- Themes able to recreate Bike 1.0 visually
- Many editor preferences are now working through themes
- User’s guide with theme tutorial and outline path documentation
If you don’t have time to try things out you can watch a screencast of me stumbling through the theme tutorial here:
The high level theme design is same as last preview–javascript files that define rules. Rules are composed of an outline path and a callback function. When the outline path matches the callback function modifies the style.
Beyond that many details have changed.
The big difference is there are no longer any built in visual elements. Row’s no longer have a background color or border that you can set. There are no built in handle or guide controls.
Instead all visual elements are now added using decorations. Decorations never affect the layout of your outline. Instead they attach to existing layout elements–rows, row text, or row text runs.
I once again “think” this release is ready to start iterating on. I hope to shorten the release cycle to a week or two. My goal for this next release will be responding to any feedback and adding outline search. We’ll see!
Feedback.
Any feedback is welcome, especially thoughts on themes and how they might be improved. Themes have at least two design spaces, there is the underlying API, and then there is the design of a particular theme file. I think the underlying API is working pretty well for my goals. I feel like I’m still learning how best to create larger extensible/adjustable theme files.
Once you go through the theme tutorial make sure to dig into the default theme file to see how I’m accomplishing various features.