ChatGPT knows surprisingly much about TaskPaper, it’s even able to code stylesheets and more complex javascripts.
I suppose ‘complex’ depends on the level of expertise, but I’ll give you a real world example. I’m preparing for my week of writing revisions and I have a bunch of notes that I need to work through. I’ve already prioritised these by dates, but there’s hundreds of them. Let’s say that I want to filter out items that are note types, have a @due tag and are due in one week (including overdue), and I want to include the children of those items in the search results (because I don’t want to manually expand the search results each time). Of course, @done items should not be included. It took me roughly 30 minutes to establish this query:
@type = note and @due <[d] +1w and not @done///*
I tried to do the same query in Bike, and ended up with this after 20 minutes, with the documentation open.
//note "@due" and not "@done"///*
I’m not sure how far support for date parsing goes in the current version, so I ignored that.
Where it gets confusing for me is the ///* operators, and even <[d] +1w is not immediately obvious. Steps, axes, slicing…it makes sense once you see an example, but that’s 1 hour spent on a simple natural language query that would read: notes due in one week including descendants except done.
Or maybe: is:note due:next week and not status:done descendants:yes
I don’t know how much autocomplete would help, but if it helps with structuring the query so that the more obscure operators are correctly placed, that’s a win.
EDIT:
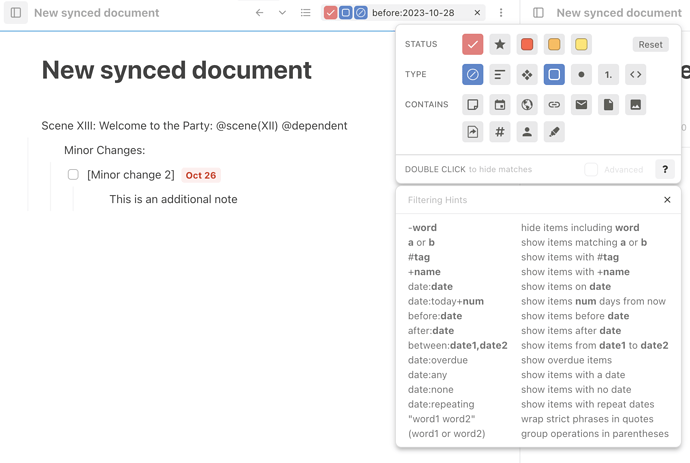
Here’s an example of a brilliant interface for outline filtering, combining icons for the most common use cases and advanced text parsing for further options: