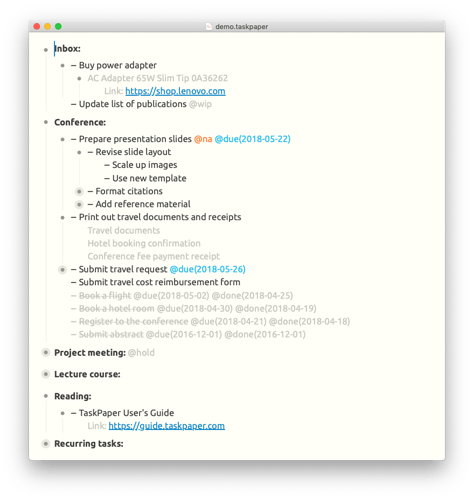
Here is another version of the WorkFlowy-inspired style sheet with a “warm” background and adapted colors and spacings:
I recommend using this theme with Ubuntu font.
The LESS code:
// Colors
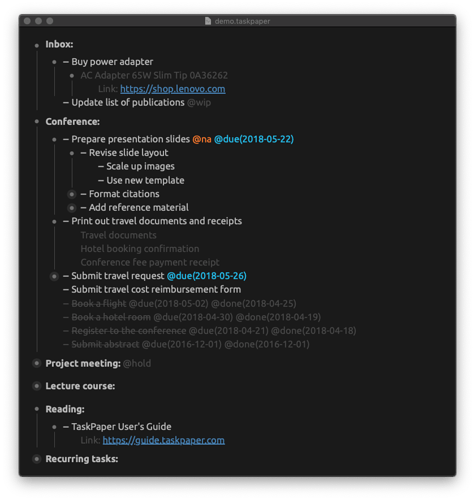
@appearance: $APPEARANCE; // dark | light
@light-text-color: rgb(25%, 25%, 25%);
@light-background-color: rgb(100%, 100%, 97%);
@light-link-color: rgb(8%, 54%, 79%);
@light-caret-color: rgb(8%, 54%, 79%);
@light-selection-color-percent: 10%;
@light-guide-line-color-percent: 10%;
@light-handle-color-percent: 55%;
@light-handle-secondary-color-percent: 10%;
@light-handle-border-color-percent: 12%;
@light-handle-border-secondary-color-percent: 25%;
@light-text-dimmed-color-percent: 30%;
@dark-text-color: rgb(72%, 72%, 72%);
@dark-background-color: rgb(10%, 10%, 10%);
@dark-link-color: rgb(28%, 51%, 71%);
@dark-caret-color: rgb(8%, 54%, 79%);
@dark-selection-color-percent: 20%;
@dark-guide-line-color-percent: 30%;
@dark-handle-color-percent: 55%;
@dark-handle-secondary-color-percent: 10%;
@dark-handle-border-color-percent: 12%;
@dark-handle-border-secondary-color-percent: 25%;
@dark-text-dimmed-color-percent: 30%;
@curr-appearance-text-color: "@{appearance}-text-color";
@curr-appearance-background-color: "@{appearance}-background-color";
@curr-appearance-link-color: "@{appearance}-link-color";
@curr-appearance-caret-color: "@{appearance}-caret-color";
@curr-selection-color-percent: "@{appearance}-selection-color-percent";
@curr-guide-line-color-percent: "@{appearance}-guide-line-color-percent";
@curr-handle-color-percent: "@{appearance}-handle-color-percent";
@curr-handle-secondary-color-percent: "@{appearance}-handle-secondary-color-percent";
@curr-handle-border-color-percent: "@{appearance}-handle-border-color-percent";
@curr-handle-border-secondary-color-percent: "@{appearance}-handle-border-secondary-color-percent";
@curr-text-dimmed-color-percent: "@{appearance}-text-dimmed-color-percent";
// UI size
@base-font-size: 15;
@user-font-size: (1.2 * $USER_FONT_SIZE);
@ui-scale: @user-font-size / @base-font-size;
// Base text
@font-family: Ubuntu, -apple-user;
@line-height-multiple: 1.25;
@item-indent: floor(28 * @ui-scale);
@text-color: @@curr-appearance-text-color;
@background-color: @@curr-appearance-background-color;
@tint-color: $CONTROL_ACCENT_COLOR;
@selection-color: mix($SELECTED_CONTENT_BACKGROUND_COLOR, @background-color, @@curr-selection-color-percent);
@invisibles-color: mix(@tint-color, @background-color, 50%);
@link-color: @@curr-appearance-link-color;
@text-dimmed-color: mix(@text-color, @background-color, @@curr-text-dimmed-color-percent);
// Caret
@caret-width: floor(2 * @ui-scale);
@caret-color: @@curr-appearance-caret-color;
// Guide Lines
@guide-line-width: floor(1.5 * @ui-scale);
@guide-line-color: mix(@text-color, @background-color, @@curr-guide-line-color-percent);
// Handles
@handle-size: floor(16 * @ui-scale);
@handle-border-width: floor(5 * @ui-scale);
@handle-color: mix(@text-color, @background-color, @@curr-handle-color-percent);
@handle-secondary-color: mix(@text-color, @background-color, @@curr-handle-secondary-color-percent);
@handle-border-color: mix(@text-color, @background-color, @@curr-handle-border-color-percent);
@handle-border-secondary-color: mix(@text-color, @background-color, @@curr-handle-border-secondary-color-percent);
// Elements
window {
}
sidebar {
}
searchbar {
appearance: NSAppearanceNameVibrantDark;
color: rgb(72%, 72%, 72%);
secondary-text-color: rgb(50%, 50%, 50%);
error-text-color: rgb(100%, 0%, 0%);
placeholder-color: rgb(50%, 50%, 50%);
background-color: rgb(5%, 5%, 5%);
}
editor {
color: @text-color;
ui-scale: @ui-scale;
font-size: @user-font-size;
font-family: @font-family;
background-color: @background-color;
line-height-multiple: @line-height-multiple;
item-indent: @item-indent;
caret-width: @caret-width;
caret-color: @caret-color;
drop-indicator-color: @tint-color;
fold-color: @tint-color;
invisibles-color: @invisibles-color;
selection-background-color: @selection-color;
guide-line-color: @guide-line-color;
guide-line-width: @guide-line-width;
top-padding-percent: 0%;
bottom-padding-percent: 25%;
typewriter-scroll-percent: 0%;
}
item {
handle-size: @handle-size;
handle-border-width: @handle-border-width;
}
item[leaf] {
handle-color: none;
handle-border-color: none;
}
item[empty] {
handle-color: none;
handle-border-color: none;
}
item[expanded] {
handle-color: @handle-color;
handle-border-color: @background-color;
}
item[collapsed] {
handle-color: @handle-color;
handle-border-color: @handle-border-color;
}
item[filtered] {
handle-color: @handle-color;
handle-border-color: @handle-border-color;
}
item[focused] {
handle-color: @handle-color;
handle-border-color: @handle-border-color;
}
item[hoisted] {
line-height-multiple: 2 * @line-height-multiple;
handle-color: none;
handle-border-color: none;
}
item[mouseOverHandle] {
handle-size: @handle-size + floor(2 * @ui-scale);
handle-border-color: @handle-border-secondary-color;
}
item[mouseOverHandle][leaf] {
handle-border-color: @handle-secondary-color;
}
item[data-type="project"] {
font-style: normal;
font-weight: bold;
paragraph-spacing-before: 6 * @ui-scale;
paragraph-spacing-after: 4 * @ui-scale;
}
item[data-type="task"] {
font-style: normal;
font-weight: normal;
}
item[data-type="note"] {
font-style: normal;
font-weight: normal;
color: @text-dimmed-color;
}
item[data-done] {
> run[content] {
color: @text-dimmed-color;
text-strikethrough: NSUnderlineStyleSingle;
text-strikethrough-color: @text-dimmed-color;
}
> run[link^="button"] {
color: @text-dimmed-color;
}
> run[tag] {
color: @text-dimmed-color;
text-decoration: none;
}
}
run[link] {
cursor: pointer;
color: @link-color;
text-decoration: underline;
}
run[link^="button"] {
color: @text-color;
text-decoration: none;
}
run[link^="filter"] {
text-decoration: none;
}
run[tag] {
font-size: @user-font-size;
font-style: normal;
font-weight: normal;
color: @text-dimmed-color;
text-decoration: none;
}
run[tag="data-na"] {
color: rgb(99%, 48%, 17%);
}
run[tag="data-due"] {
color: rgb(13%, 74%, 92%);
}