Just learning Bike… is there a way to make formatting consistent for different levels of indentation? Like top level is always bold and bigger, etc.
No, not yet. I do expect this will be possible in the future when I add support for stylesheets. Internally much if it is implemented and used to style Bike now, but still quite a bit of work to make it configurable from the outside.
Thanks. It’s hard visually to just see blocks and blocks of undifferentiated text, and manually changing headers, subheaders etc. Is labor intensive
Styles could help here, and should be possible eventually. In the meantime I use a lot of whitespace lines to break things up in bigger outlines. I also am using focus a lot so even if I’m in a big outline I’m mostly looking at a smaller outline.
and I personally find it visually helpful to automatically toggle some space between sections.
(I think Bike lends itself well to deferring styling until after the conceptual structure is clarified. Styling it up too soon may well introduce some inefficiencies )
With some CSS you can, however, already apply some level-sensitive styling for a preview in a browser or in Brett Terpstra’s very useful Marked 2.
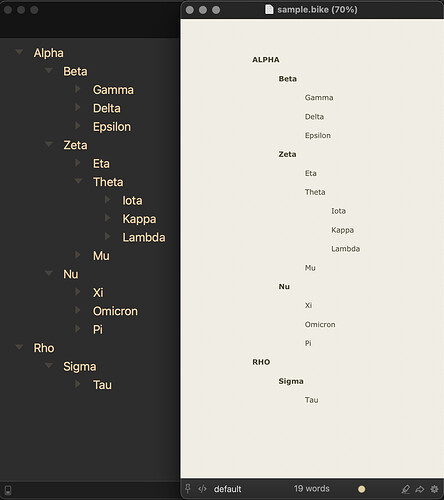
In the preview to the right below, the top level Bike rows are displayed as capitalised, and the next level as bold:
by viewing the Bike view in Marked 2 with a CSS stylesheet which uses level-sensitive CSS expressions like:
ul {
list-style-type: none;
}
ul li {
font-weight: 900;
text-transform: uppercase;
}
ul ul li {
font-weight: 800;
text-transform: none;
}
ul ul ul li {
font-weight: 400;
}
Thanks for this! Love it, exactly what I’m looking for… but hoping for an in-app solution, coding is a bit beyond me… Apparently Dynalist has all sorts of style themes you can just “install” like Dynalist Candy 1.2 | Userstyles.org
I like Bike’s simplicity and Mac-friendliness and am always willing to support a great developer like Jesse which is why I bought the program. Looking forward to it growing and improving…
I have a couple of usage habits to “style” Bike outlines.
A topic may have a note, so to make that look like its attached to the topic, I use two tabs on note lines to indent them further. One tab for a new topic level, two tabs to indent a note. I pretty much always do that.
Sometimes I add a blank line between major topics. That can help with visual grouping, too, although folding is better.
I want to agree with redzep. Being able to apply styles to level headings would make Bike much easier for me to parse.
I’ve been using OmniOutliner for many years, and it enables that sort of styling. On the other hand, their UI for applying styles is ridiculously unintuitive and unique … and this is a case in which unique is almost certainly a bad thing ![]()
I’ll check back on Bike occasionally to see if styles have been added because I’d be happy to move from Omni.
Thanks!