In the meanwhile there are probably various ways in which one could do it through a script, for example using a LaunchBar, Alfred, Keyboard Maestro, or plain AppleScript dialog attached to a keystroke.
Not sure if you use any of those …
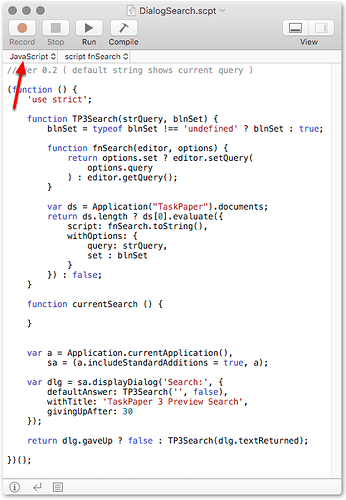
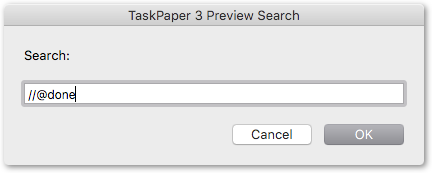
A Script Editor script for a dialog like:

( displaying the current filter/search, and allowing edits/changes)
Might be something like:
// Ver 0.5 Updated for API of build 168
// 0.4 Optionally displays TaskPaper icon
// -- 0.3 (Adds a Clear button to remove all filtering)
(function (blnShowIcon) {
'use strict';
function TP3Search(strQuery, blnSet) {
blnSet = (typeof blnSet !== 'undefined' ? blnSet : true);
function fnSearch(editor, options) {
return options.set ? (
editor.itemPathFilter = options.query
) : editor.itemPathFilter;
}
var ds = Application("TaskPaper").documents;
return ds.length ? ds[0].evaluate({
script: fnSearch.toString(),
withOptions: {
query: strQuery,
set: blnSet
}
}) : '';
}
var tp3 = Application("TaskPaper"),
sa = (tp3.includeStandardAdditions = true, tp3),
dctOptions = {
defaultAnswer: TP3Search('', false),
buttons: ['Cancel', 'Clear', 'OK'],
defaultButton: 3,
cancelButton: 1,
withTitle: 'TaskPaper 3 Preview Search',
givingUpAfter: 30
};
if (blnShowIcon) dctOptions.withIcon = sa.pathToResource(
"TaskPaperAppIcon.icns"
);
var dlg = sa.displayDialog('Search:', dctOptions);
return dlg.gaveUp ? false : TP3Search(
(dlg.buttonReturned !== 'Clear' ? dlg.textReturned : '')
);
})(true); // set to false if you prefer a plain dialog without the TaskPaper icon